Single-page summary is below.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Case Study
Working in collaboration with two other designers to design a feature proposal for Netflix. The idea was to connect viewers and create more social behavior around favorite media by introducing ‘Watch Parties’ -- connecting up to 6 viewers in real time, with a chat channel time synced to content.
This challenge was interesting to me because it adds value to an already popular service Netflix provides, and the challenge of designing a feature that integrated well within the Netflix brand.
Client Brief: Netflix would like to connect viewers and create more social behavior around favorite media by introducing ‘watch parties’ connecting up to 6 viewers in real time with a chat channel time synced to content.
Challenge/Opportunity: To create a Watch Party feature on Netflix that is true to the brand, and provide users with the ability to connect with others, creating more social behavior around their favorite videos.
Vision: Connecting friends and family around the globe through the magic of entertainment.
Strategy Statement: By delivering a scheduling system and chat feature within the Netflix interface, we allowed users in different locations to host or join a Watch Party, and communicate with each other while viewing a show as a group.
Goal: To create a social environment that will expand Netflix user base, as well as simultaneously promote new content.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
We used the following design process...
Research:
○ Market research, competitive analysis
○ User interviews
Analysis & Evaluation:
○ Affinity Mapping
○ Usability Testing, SUS (System Usability Scale), NPS (Net Promoter Score)
Design Production:
○ Logical and physical flows
○ Personas and user journeys
○ Storyboards
○ Wireframes
○ Prototypes
○ Sitemaps and Information Architecture
Tools:
○ Sketch
○ Omnigraffle
○ InVision
○ Google Suite
○ Wordpress
○ Trello, Slack
Design Methods:
○ Card Sorting
○ Surveys
○ Whiteboarding and rapid sketching
○ Wireframing and prototyping
○ Agile / lean perspective
○ Market research, competitive analysis
○ User interviews
Analysis & Evaluation:
○ Affinity Mapping
○ Usability Testing, SUS (System Usability Scale), NPS (Net Promoter Score)
Design Production:
○ Logical and physical flows
○ Personas and user journeys
○ Storyboards
○ Wireframes
○ Prototypes
○ Sitemaps and Information Architecture
Tools:
○ Sketch
○ Omnigraffle
○ InVision
○ Google Suite
○ Wordpress
○ Trello, Slack
Design Methods:
○ Card Sorting
○ Surveys
○ Whiteboarding and rapid sketching
○ Wireframing and prototyping
○ Agile / lean perspective
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Process
Using agile methodology, and following a lean UX model which involves identifying and releasing with the minimum viable product (MVP), our three-person team had daily standups to agree on our tasks and responsibilities.
Research
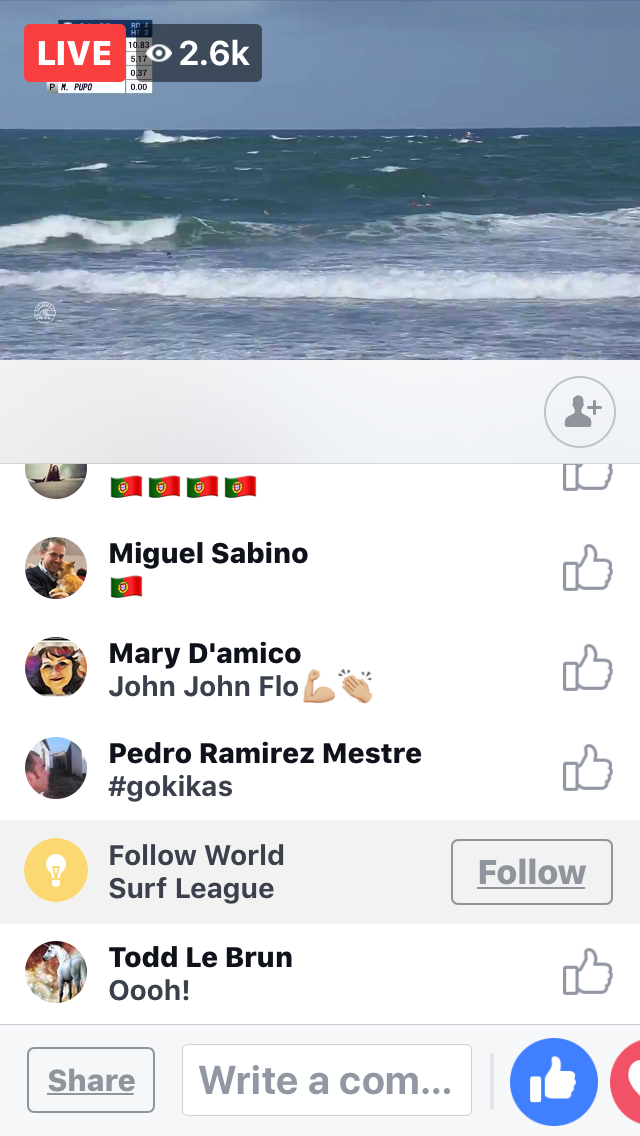
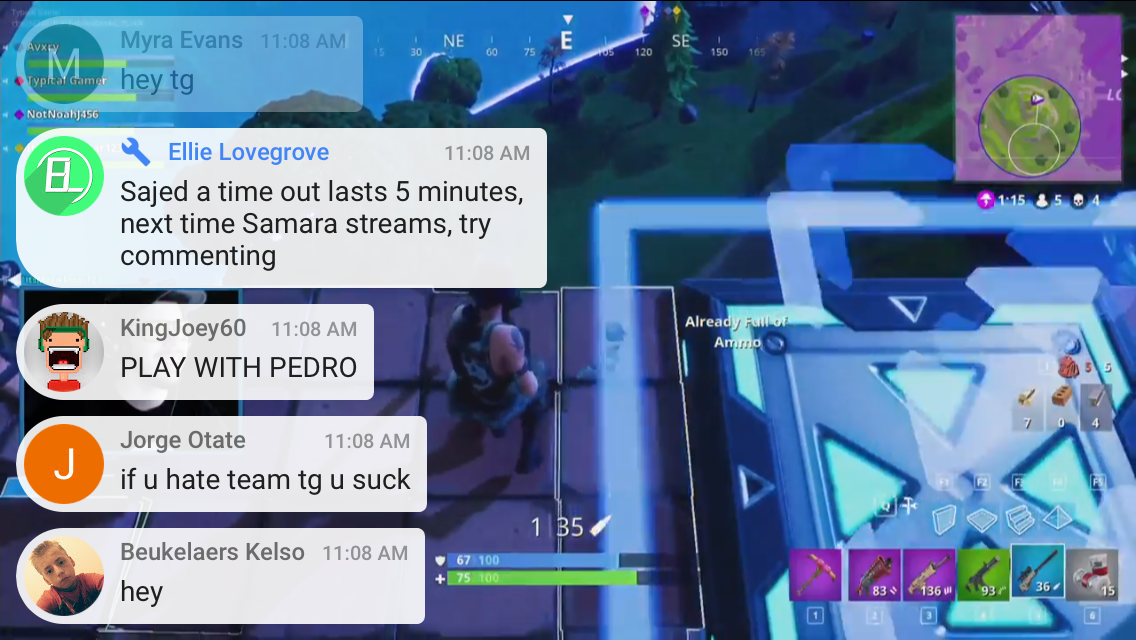
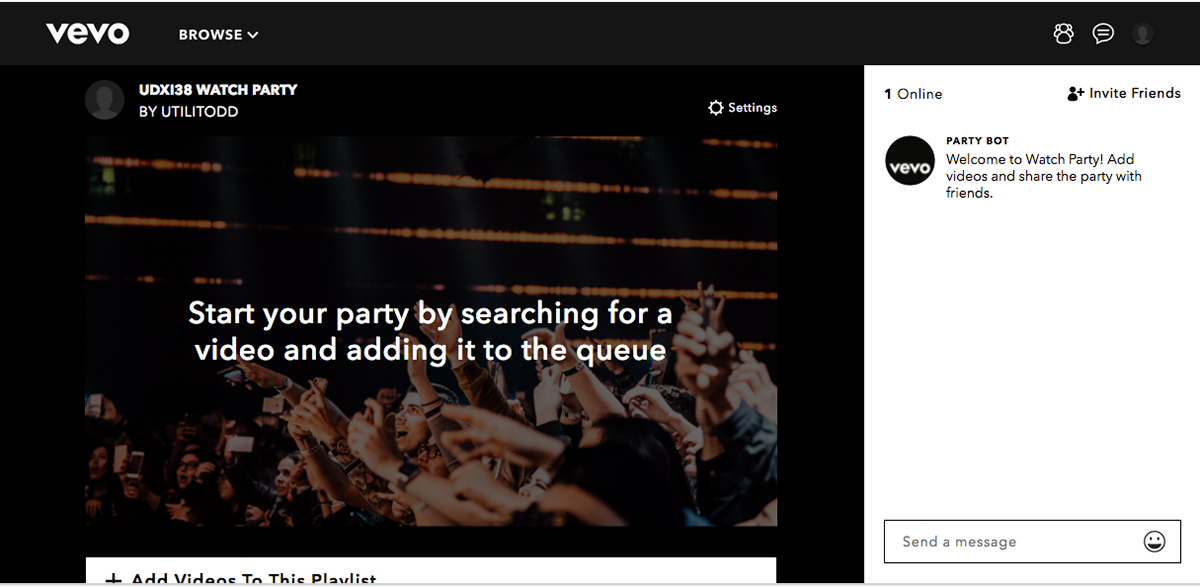
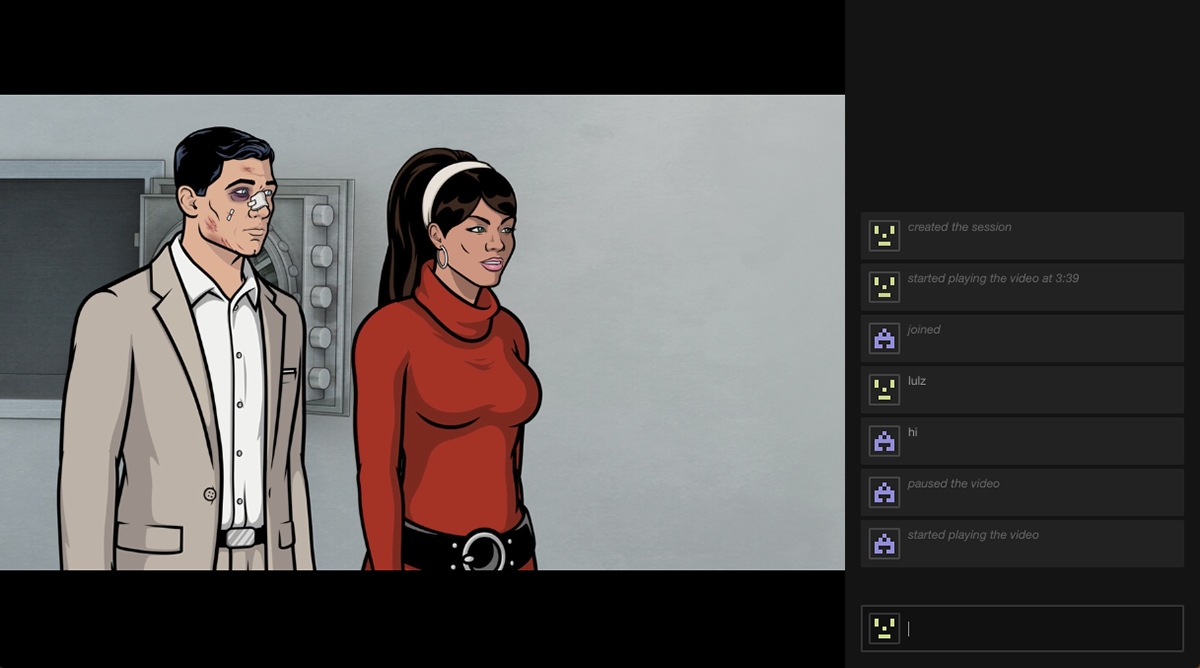
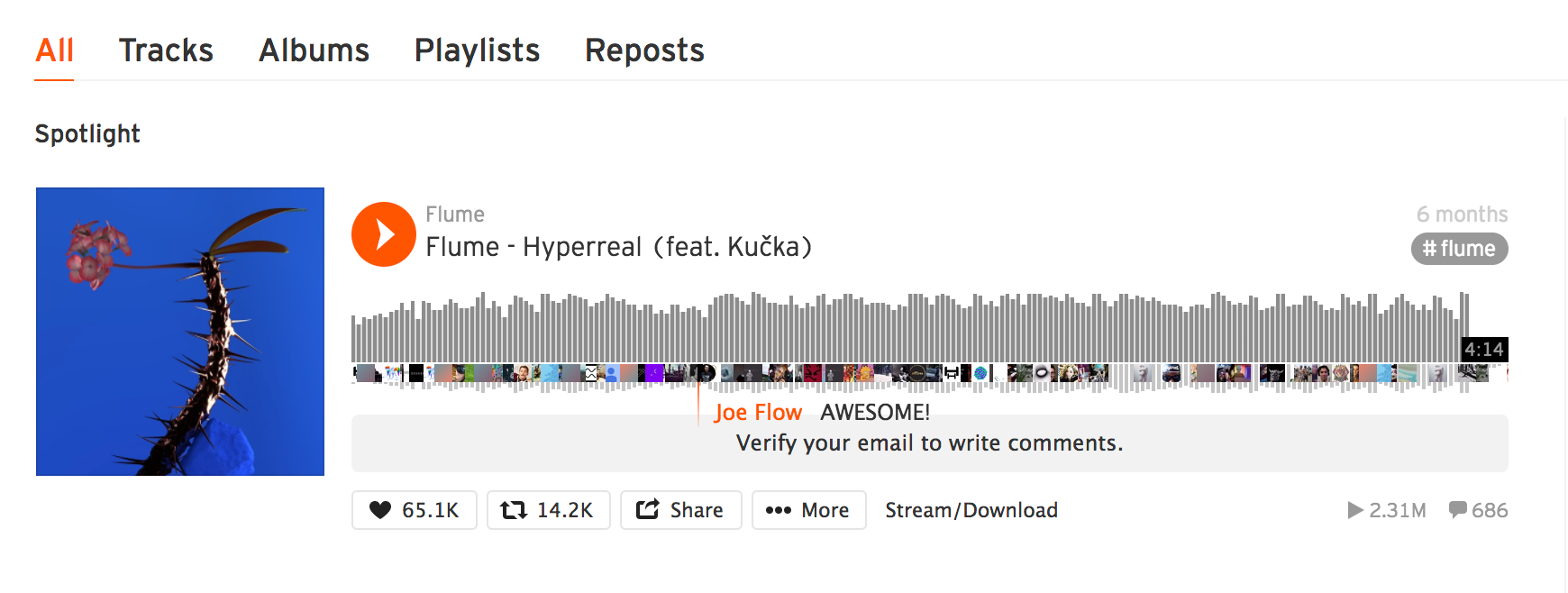
We began by first navigating Netflix, grabbing screenshots of the computer and smartphone interfaces. Then we researched the market to see what competition currently exists, testing existing features, grabbing screens and creating a competitive analysis.
Competitive Screenshots





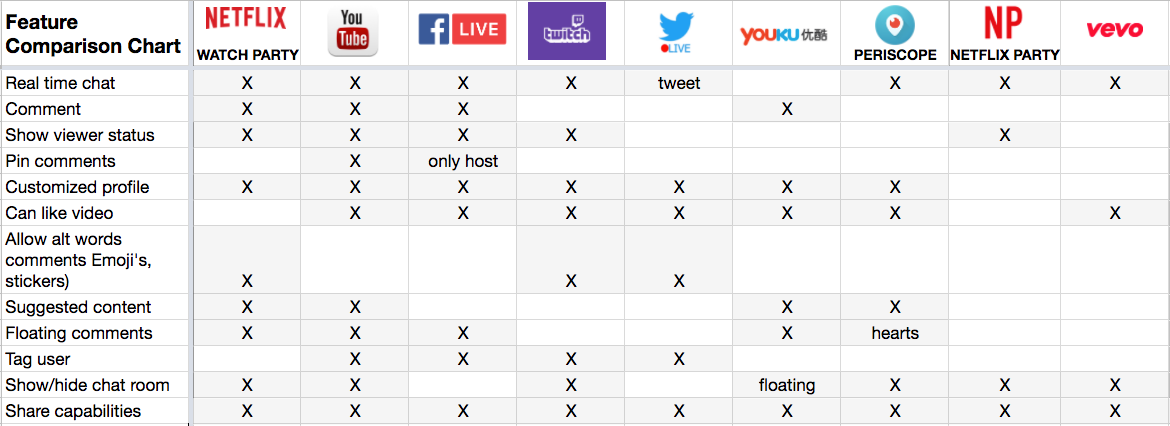
Competitive Analysis

- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
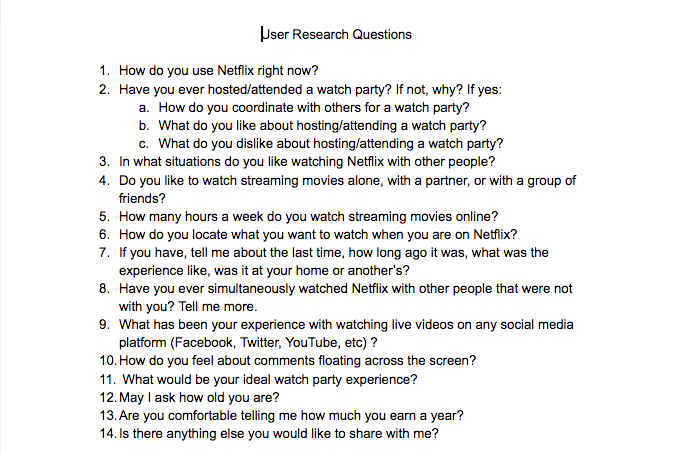
We followed this by conducting our own user research using two questionnaires that we crafted:

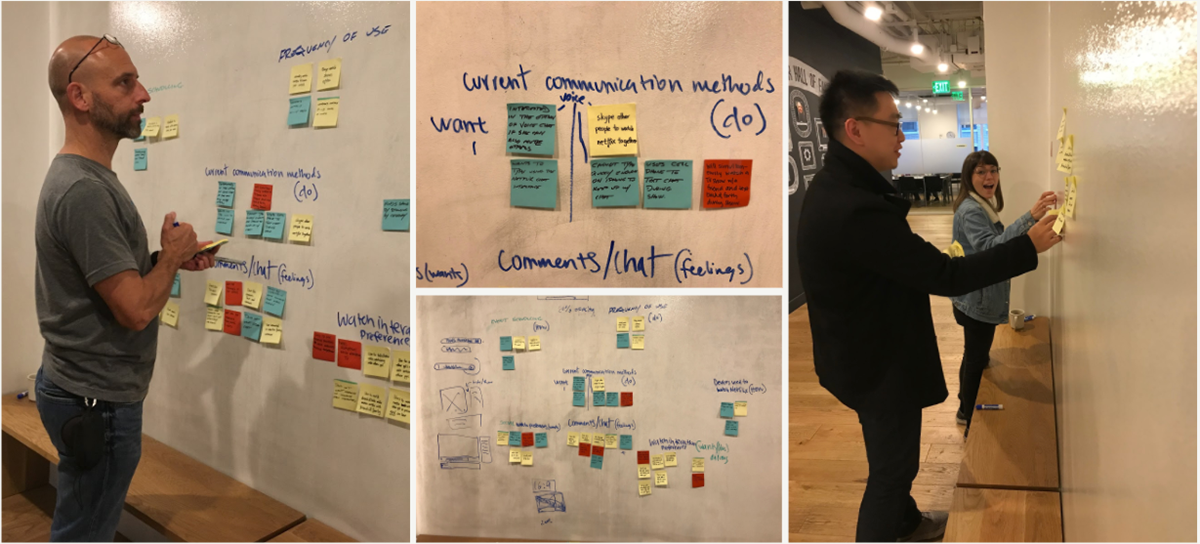
Taking the responses and creating an affinity map ...

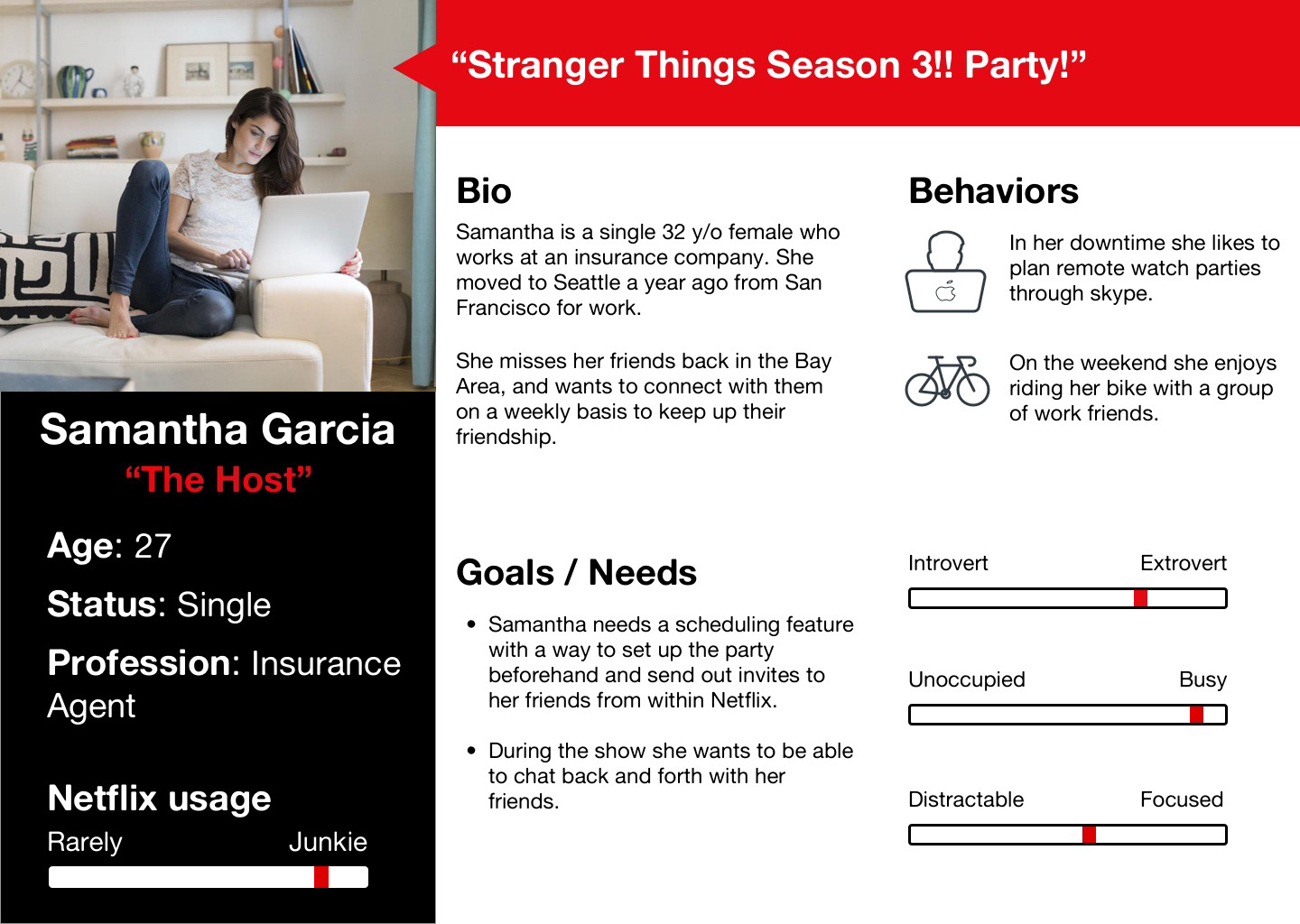
... allowed us to identify the commonalities among the interviews in order to develop two personas to keep our design focused on the end users.


The next step was to define the following three elements:
Problem: Users need a way to communicate with their remote friends and families while watching Netflix in order to socially connect.
Solution: By providing users with the ability to simultaneously chat and watch Netflix, we are creating a social environment where users can connect with each other.
Hypothesis: We believe that by building a feature allowing users to simultaneously chat with each other, we will achieve an environment for social connection.
We will know this to be true when we see users generating and attending Watch Parties.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
From here logical flows and a user journey were developed.
Host Logical Flow
Guest Logical Flow
User Journey
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
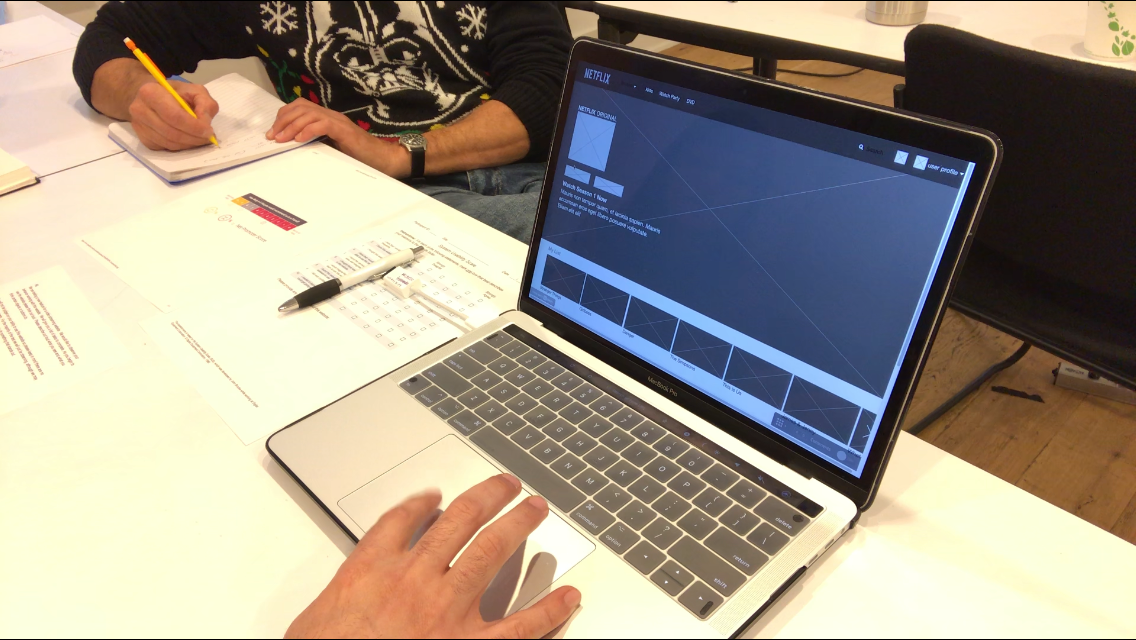
Early stage designs were done on white board and iterated upon. We quickly took the ideas into Sketch due to the number of pages and elements.
Mapping out a 2X2 matrix allowed us to identify our MVP.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
We were given design reviews by peers in our field and rapidly applied the discovered changes.
First version scheduling page
Second version with linear process
Final version with date dropdown replaced by calendar and time dropdown replaced by manual entry, linear path and "Create Party" link
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
We considered the following problems discovered in design review and made changes:
○ Chat bubble could interfere with media transport control.
○ Drawer might conflict with native OS gesture.
○ Avatar might be disruptive to viewing experience.
○ Media control bar will appear every time when user mouses over chat bubble.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
The following video walks us through the scheduling process in wireframe:
Wireframe prototype video courtesy of team member Michelle Fernandez
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
A Clickable Prototype was created using Sketch and InVision
(Try it out!)
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
We conducted 4 supervised user tests:


Tasks:
1. Create Watch Party by going into Watch Party tab from the show: Girlboss
2. Create a Watch Party from Watch Party page
3. Join a Watch Party from your Watch Party page
4. Accept invite and go into Watch Party
5. Manage Watch Party
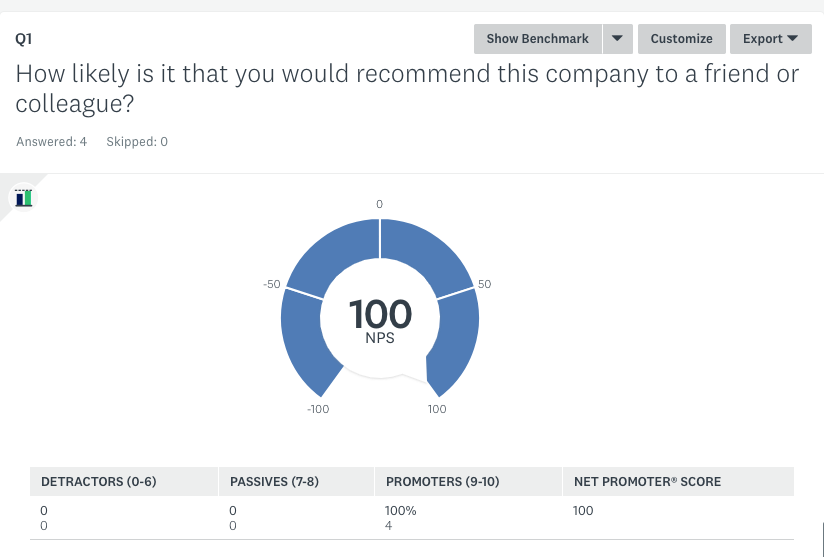
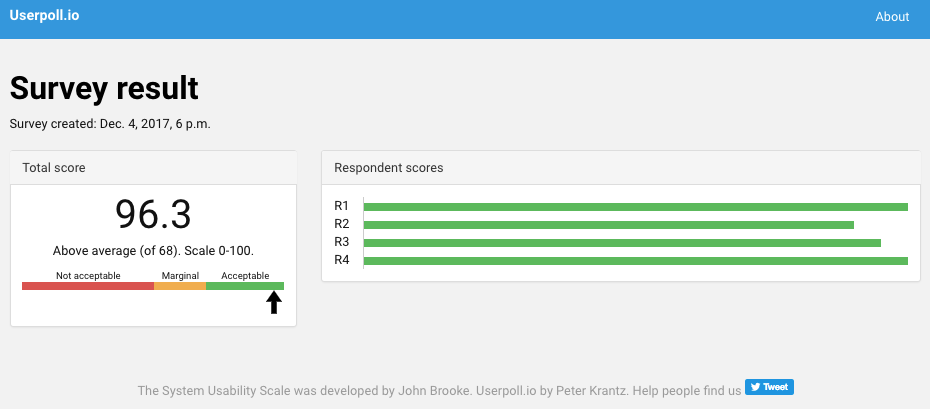
The testing resulted in a task completion rate of 5 and error rate of 0.,


We were limited in time and users to test the prototype, even so, we were very happy with the strongly positive results.
As the conclusion of the two-week project, we presented the process and outcome to the students, faculty and staff of General Assembly and it was very well received. The course instructor submitted it to Netflix on our behalf.
Walkthrough video without captions:
Video and Principle Prototype courtesy of team member Yao Mu